I often got asked how do I inspect an app from design perspective, especially on the layout, alignment, keylines etc., so I thought to share this in my blog. Sometimes we are able to spot some issues by just looking at it, but with some nifty tools, the design inspection can be done much easier.
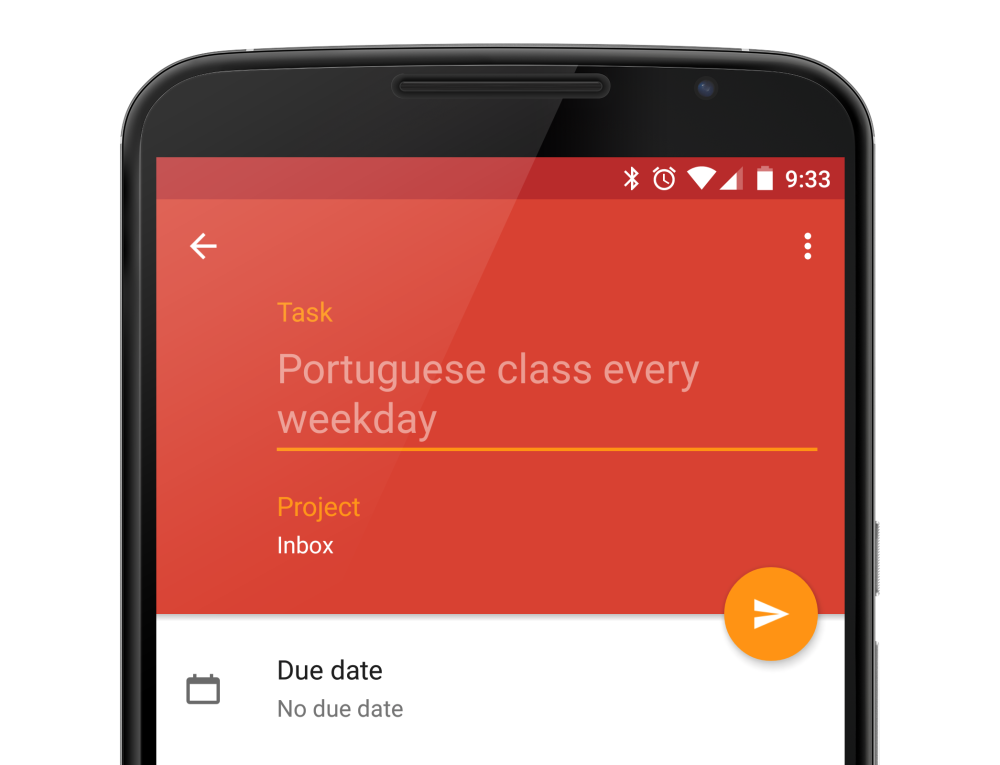
Below screenshot is what I usually see when I do a design pass on the static design implementation. It’s an IMDb app screenshot with keyline grid + layout bound shown, which is very useful to spot misaligned elements and incorrect paddings.

Tools
- Keyline Pushing app by Faiz Malkani – This awesome free app will print the 8dp gridlines on your screen which have the proper keylines recommended in Material Design. It also has some other gridlines like 4dp typographic grid which can be very useful sometimes. (Update: Another new app called Material Cue can do the same thing as well)
- Show Layout Bound option in Developer Options – This will show the bound of each element in blue lines (clip bounds), red lines (optical bounds) and pink area (margins). This helps a lot to spot unnecessary padding or misaligned bound. To access this option, turn on developer mode in Android. Then Settings > Developer options > Show layout bounds.
How this can help Android developers?
Few months back I introduced these 2 tools to my developer friends, and below are their comments on this tip:
It is useful to see the view paddings and margins, and immediately understand which view is causing the keyline misalignment. However, for standard views, paddings and margins have an expected behaviour so you can fix the issues without the layout bounds. Layout bound option can be really useful for custom views and custom groupviews. For these views, you can do whatever you want with the paddings, so having the layout bounds visible helps understand how your view occupy the space, which is useful to have the correct keylines.
It helped me mostly to check that clip to children works to prevent shadow, animation, and ripple effect cut-off. Also I am able to quickly check that all cards/pictures are correctly aligned based on the key line and the left/right edge of the layout bound. For layout bound, it helps to check that the touch target of images has been extended and is not only limited to the image edges. It also helps ensuring that some views ‘visibility’ are gone and not just set to invisible. With keyline pushing app, it is mainly to ensure that the Material Design spec has been fulfilled.
Happy designing and developing!