It has been a while since the last Android UI/UX Tips, but I still continue looking for things that can be improved whenever I have some time to find them or actually experiencing them myself.
I am not sure if I can say I am happy with the release of Android 4.2 in terms of UX, especially with the decision to include the Quick Settings panel that isn’t much useful, and a strange bug on the date picker for Contacts app which should be fairly simple to detect if the testing is done thoroughly.
In any case, let’s look at some UI/UX tips that I would like to share.
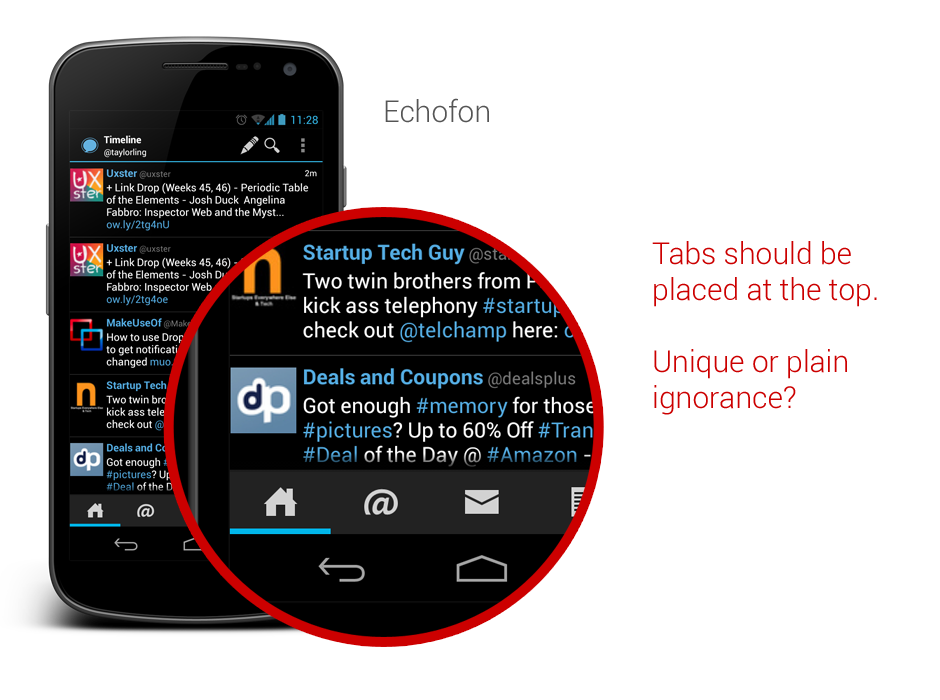
Tabs should be placed on top
In Android Design Guidelines, it has clearly suggested that tabs should not be placed at the bottom, since it is a very iOS UI element and doesn’t fit in too nicely in Android interaction behavior.
However, looking at the recently released Beta build of Echofon – there you can find the ignorance from the development team.
One of the main justification for placing the tabs at the top is that the user will have hard time to see which tabs he/she is currently in while swiping across the tabs (try it on a phone device). Juhani also written a great article few months back to justify the placement of the tabs should be at the top.
So my advice, try not to ignore the guideline and do not invent new UI element that doesn’t help in enhancing the UX.
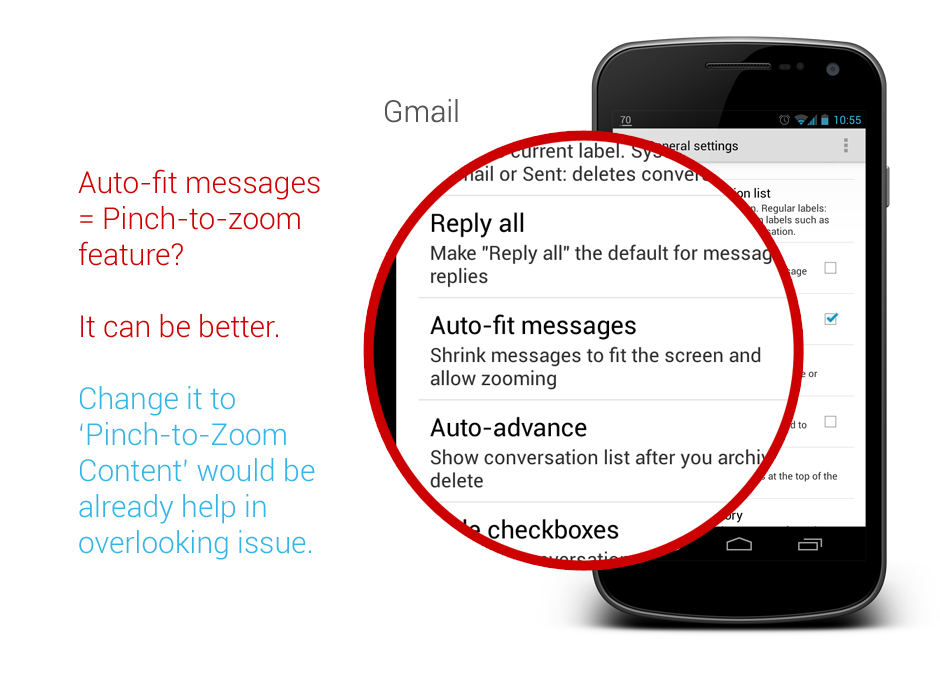
Use Simple but Precise Words
Sometimes it is unavoidable for developers/designers to add some words to explain certain things in the app, like instructional guides or options in Settings page. However, it is not hard to find some bad examples in the apps world, either they used long but unclear explanations, or some simple words that simply can’t explain clearly for certain options/features in the app.
One example that I would like to show here is the new Gmail app that comes together with Android 4.2. If you are an early adopter of Gmail app version 4.2, most probably you are aware that it finally has a pinch-to-zoom feature for the email content. However, it is not turned on by default. And what’s really surprising here is that even the option to activate that feature is in the Settings page, many (including myself) have overlooked the existence of this option. Some might blame themselves for the overlook, but really this is actually an UX related issue.
The words that they used to explain the option isn’t something really straight to the point – especially the word ‘auto-fit’, I am not really sure if there is anyone familiar with it. The further explanation might clear the confusion a little bit, but definitely it can be improved. I am sure if it change to Pinch-to-Zoom Content with the explanation Automatically fit the message to the screen and allow zooming, 90% of the people who overlooked this will be able to turn on this feature without having a doubt, and it is also clearer to any new users, I supposed.
Therefore, simple but precise wordings/messages to the user is the key to avoid miscommunication or feature overlooks.
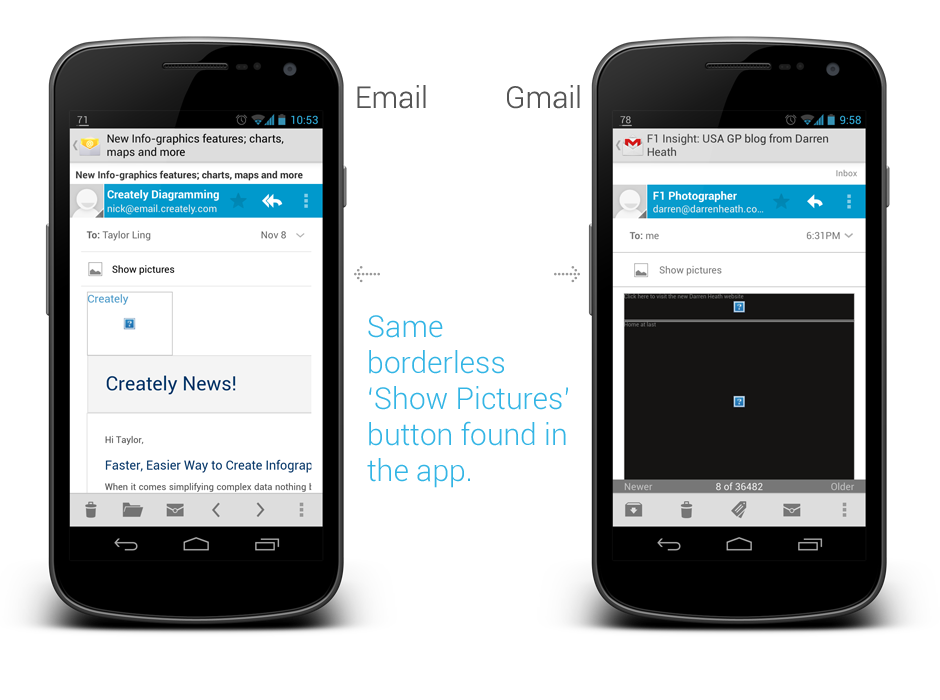
Ensure proper UI presentation
It’s a pity that the stock Email app doesn’t get any updates ever since ICS (at least I am not aware any of them). In Android UI/UX Tips #1, I have questioned on the navigation buttons in the app, and now I have found more things that can be improved during my daily usage.
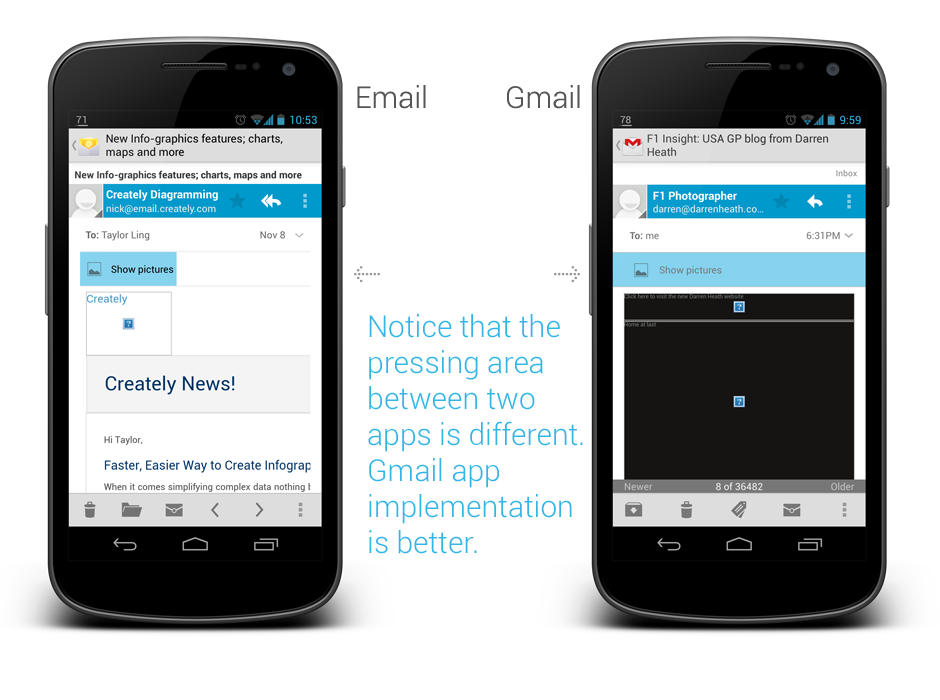
If you need a borderless button in the middle of UI (in this case the Email app), please make sure that the user should be able to press it anywhere along the entire button area, otherwise if you would like to make it work only on a specific area, remember to use a vertical separator. Gmail app is doing this absolutely right.
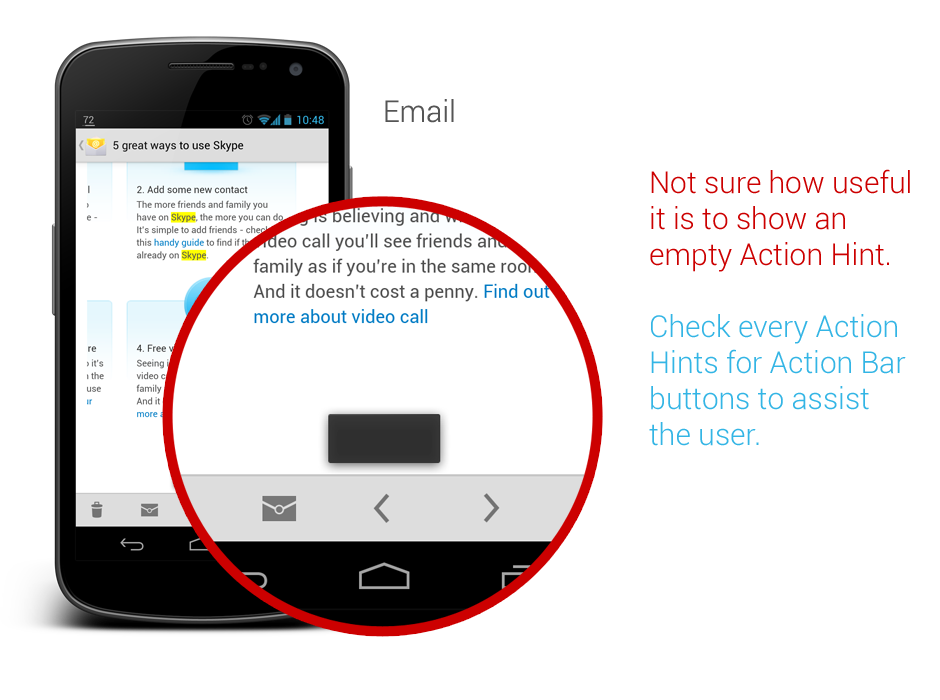
Ensure Action Hints are working properly
While it doesn’t seems to be a crucial feature, but I would really make sure that the Action Hints are always working correctly, showing the helpful hint to the user about the iconized buttons.
In Email app, when you long press on the navigation button, it actually show the Action Hint toast box without any text in it. This should be avoided – it doesn’t provide any helpful hint to the user and it doesn’t give any good impression on the app quality either.
That’s all for this Android UI/UX Tips! As usual, hit me with comments if you have any.