Update: Android UI Design Kit PSD has been updated to 4.2!
Back in December 2011, I released the first version of Android ICS GUI Design Kit and since then, it has been downloaded for about 9000+ times. Not a huge amount, but at least I hope it already helped some app designers/developers in making quick app mockup. And since Jelly Bean is released, I have decided to update the design kit with some new Jelly Bean UI elements, and a brand new stuff in it – Application Design Templates (ADT).
Details
Similar to 1.0, the main motivation of doing this is just to provide some stock elements of Android 4.0+ (Ice Cream Sandwich/Jelly Bean) in a single .psd file so app designer can really focus on creating awesome mock up to show their developers/clients. Some of the elements (very minor though) are just single layer of image, but they should be pretty adequate for quick mock up purpose.
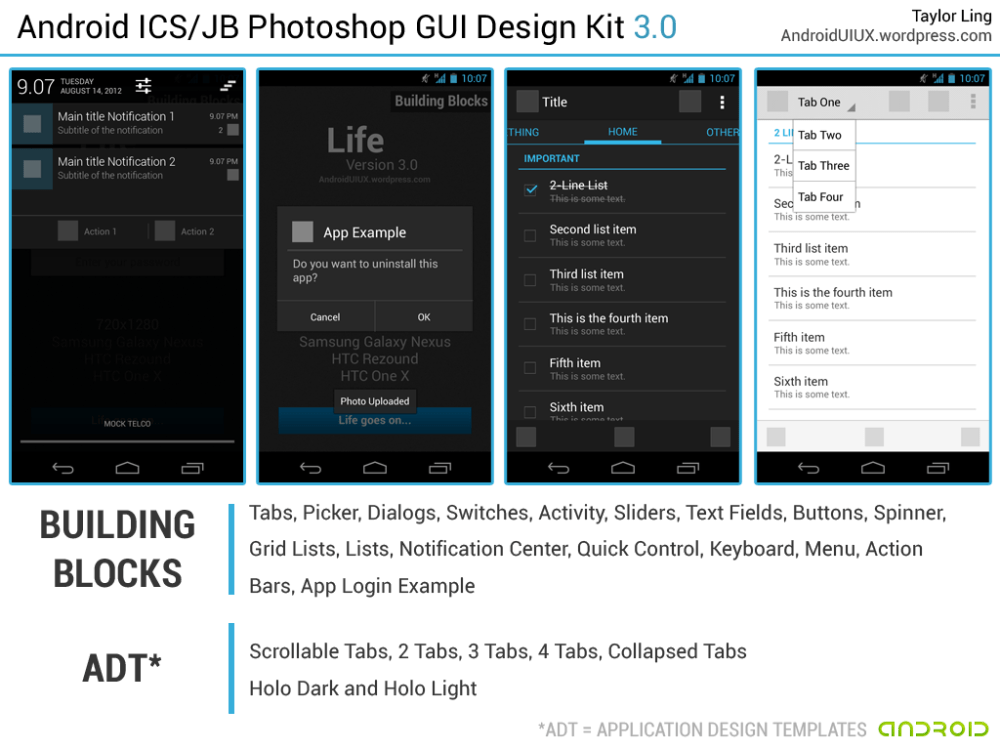
In 3.0, I have included two .psd file in the Design Kit – Building Blocks and ADT.
In Building Blocks, it contains most, if not all of the stock ICS/JB UI elements that can be used to build an app mockup in Photoshop. Most of them covered both Holo Light and Holo Dark themes, so you can easily drag and drop the properly grouped UI elements to your app design.
As for the ADT (not to be confused with the Android Development Tools which is a plugin for the Eclipse IDE), it serves as a starting point for the app designers/developers of the app design. You have the choice to select the design template that start with different amount of tabs and holo theme, and the design in Photoshop starts from there.
So what’s inside the new Android ICS/JB Photoshop GUI Design Kit 3.0:
Building Blocks
- Soft button
- App Login Screen Example
- Homescreen (Updated with Jelly Bean Homescreen)
- Launcher Screen
- Option Bar (Top and Bottom)
- Menu
- Keyboard
- Notification Center (ICS and Jelly Bean Notification Center)
- Notification Bar
- Dialogs (Toast, Popups, Alert, Jelly Bean App Uninstallation Dialog)
- Quick Control (Lab feature in stock Browser)
- Settings Page
- Tab Bars (Multiple types)
- Switches (Radio Buttons, Checkboxes, On/Off Switches)
- Activity (Bar, Circle, Progress Bar)
- Sliders
- Text Fields
- Buttons
- Spinner
- Grid Lists (Horizontal and Vertical Scrolling Grids)
- Lists (Single Line, 2-line and 3-line list)
Application Design Templates
- Scrollable Tabs (Holo Dark/Light, with 2-Line list and To-do list examples)
- 2 Tabs (Holo Dark/Light, with 2-Line list example)
- 3 Tabs (Holo Dark/Light, with 2-Line list example)
- 4 Tabs (Holo Dark/Light, with 2-Line list example)
- Collapse Tabs (Holo Dark/Light, with 2-Line list example)
This Android ICS GUI Design Kit is best used with Android Design Preview, you can read more here.
Download
Update: Android UI Design Kit PSD has been updated to 4.2!
If you don’t prefer 4.2 for some reason, you can still download version 3.0: Android ICS/JB Photoshop GUI Design Kit 3.0. If you can’t download it from Mediafire, I got it published in my Deviantart page as well.
More Android design resources can be found at Official Android Design Downloads Section. This GUI Design Kit is made using the latest Android Roboto Font, so grab the font and install them as well!
Share this to any awesome Android app designers/developers! Don’t hesitate to leave a comment here if you have anything in mind!

Nice 🙂
Thank you for sharing
Hi Leoz,
You’re welcome! Hope it helps! =)
Rgds,
Taylor
Thank you so much, amazing work!
Hey Walmyr Carvalho,
Thanks for the kind word! 🙂
Rgds,
Taylor
Thanks for the amazing UI set, it is really helpful.
Hi Andy,
Thank you! Glad to know it helps! =)
Rgds,
Taylor
Great resource.
If it helps I made a template for android icons.
http://www.sparktechsoft.com/blogs/android-design-app-icon-template
Cheers!
Hi Sebastian Tibichi,
Thanks! That’s a great icon design template!
Rgds,
Taylor
Thanks Taylor.
Nice thanks dude 😉
Good Job Dude !
Thank you very much for sharing this Taylor. Also, I would request you…could you please guide me or show me a direction ..how can I import these downloaded designs into Eclipse IDE and use in my app. Please help me..
Hi Harvar,
I am afraid this design in Photoshop cannot be used in Eclipse IDE, at least not that direct. This design kit is meant for mockup purpose, and implementation would still requires magic from developers. 🙂
Rgds,
Taylor
Thanks for sharing it. Can you tell me how do I take care of the design elements on 240 and 160 dpi? The PSD file has only 320 dpi.
Please excuse my silly question as I am new to android design.
Hi Pete,
No problem! Check the link below:
http://developer.android.com/guide/practices/screens_support.html
“To create alternative bitmap drawables for different densities, you should follow the 3:4:6:8 scaling ratio between the four generalized densities.” – Quoted from article above. All the design made in the Design Kit will be meant for 320dpi, which is the 8 in that scaling ratio.
Rgds,
Taylor
I’m very interesting to the request too. i have good process for IOS workflow but beginner in android ;o) and it’s difficult to find the good process workflow in conception Android. For the moment , I do my conception in 320 but after ? simple reduction in photoshop for the resolution dppi or i Just need to deliver my PNG in 320 dpi to the dev and the SDK generate all Dpi in dynamique ?
Hi Kermitklein,
Once you did the concept in the Design Kit, you can start exporting the design elements at different resolution based on the scale of 3:4:6:8. The 8 is for 320dpi.
Changing the dpi setting in Photoshop is not going to work because that’s meant for printing. So ideally, if you have a design element sized at 96×96, you will have to provide developer four image resources for the same element for different dpi setting – 96×96, 72×72, 48×48, 36×36. Android SDK will not assist in generating image resources for different dpi, although it can scale an image resource for multiple dpi setting, but the end result will not be nice as far as I experienced.
Hope this already helps! By the way, nice portfolio you have there!
Rgds,
Taylor
So, I can just resize those and convert right?
Thanks Taylor.
Hi Pete,
Yes, indeed. Don’t be afraid of the different dpi setting in Android, it is just a little bit more work in scaling the same image resource for different dpi.
Rgds,
Taylor
Thanks for all the help. All doubts cleared 🙂
Hi Pete,
You are most welcome! Don’t hesitate to share if you have any interesting things during the design phase 🙂
Rgds,
Taylor
But the quality of bitmap is inferior no ? exemple with a ligne or a Corner fine element ? Photoshop destroy the fine less ?
Hi Kermitklein,
Of course the quality will be scaled as well, but each image resource are meant for different screen dpi, which will still look sharp and as designed. Check out my Action Bar Icon Design Template and you should be able to get what I meant. 🙂
Rgds,
Taylor
Thx Dude !
Hi Kermitklein,
You’re most welcome! 🙂
Rgds,
Taylor
Hi there, really usefull resource. I’m not an Android owner but recently I’ve been studying Jelly Bean UI for making different concepts and adaptations, but I’ve noticed something that’s been bothering me. I’m a follower of the so called “Pixel-Perfect Design” so I’m wondering why many elements of this design kit (replicating the exact look of Android OS) aren’t aligned to the grid, causing it to lose sharpness and in my opinion, ugly. As much as I think about it, I can’t understand why Google has designed the Android UI in such a way. I’m finding this very curious considering that the concept of pixel-perfect is so popular these days, specially in the web and iOS design communities. I’d love to know your thoughts and many thanks again for the freebie. Do you know of any resource like this of MIUI?
Hi Javier Ospino,
Thanks for the comment. I must say you have a really great attention to details. Indeed, you are right, my Design Kit elements aren’t all pixel-perfect. Initially this Design Kit was designed for Nexus S which has a lower resolution, and then Galaxy Nexus is out. So I do some smart resize of all the elements that I have done to the Galaxy Nexus resolution, and this causing some of the elements less pixel-perfect.
As far as I have tried, it is not really noticeable when I transfer the mockup to my device. The aim of the Design Kit is to provide app designer/developer a Photoshop utensil to do quick mockup to have a visual preview of the idea. So blame it on me, nothing to do with Google, their stuffs are pixel-perfect. 😉
I am also a pixel-perfect guy as well, so I can fully understand your comment. Perhaps I will look into the it to fully align those elements to the proper grid/pixel fields.
I haven’t see any similar resource for MIUI though.
Thanks again for your comment!
Rgds,
Taylor Ling
Do you have a Fireworks PNG version of this files? I would love to have this in PNG version since I only have fireworks installed on my computer.
Hi,
Unfortunately I don’t have a Fireworks version. If you don’t mind, you can try open the file with GIMP, which is free, it should be able to work.
Rgds,
Taylor Ling
Can I actually build themes for android ice cream sandwich with this?if so,do you have any tutorials?I’m also new to android and want to learn more 🙂
Hi Riaan,
I am not too sure if it can help in theme creation, I am no expert for that. Perhaps you can look into this forum thread?
http://forum.xda-developers.com/showthread.php?t=916814
Rgds,
Taylor
Top notch work Thnx! Since the last time I designed for Android there was no xldpi. As the resolutions are growing I’m ever getting confused with the best method to begin with as I have come across scaling issues in the past. Do I do my initial designs in xldpi and then downsacele? What would be your recommendation?
Hey,
I presume you refer to xhdpi instead of xldpi? For me, I usually do the artwork with the highest resolution (since I am not doing it in vector), then scale it down to fit other dpis. Sometimes there is, indeed, some issue with the scaled down version (doesn’t look nice, too pixelated etc.), but they can be solved by using some adjustments, like sharpening for example.
Hope it helps 🙂
Rgds,
Taylor Ling
heyy.. i downloaded these files but they wont opne in photoshop.. so kindly guide me how to use these files .. 🙂
Hey Hosayn,
That’s strange! Because the file is a Adobe Photoshop file, so Adobe Photoshop should be able to open the file. I am not sure if you already extract the psd file from the archive?
Rgds,
Taylor
Version conflicts?
Hello, Thanks for sharing this. I got one question – in official Android released PSD resources, the height of the TAB is 96 pixels, but in your file, the TAB grows up to 109 pixels. Is there any reason for you to make this change? or any reference that I should look into? Once again, thank you for your help.
Hey Sean,
Use the 96 pixels one from the official kit. My design kit at this moment isn’t pixel perfect yet so there might be some elements having some extra/less pixels. Hope it doesn’t cause any inconvenience to you 🙂
Taylor Ling
Thanks for sharing, I’ve created a Kit for BB10 will try to publish it soon, thanks again.
Hey Taylor,
I really wanted to try this out. I have a redesign in mind, but I have no idea where to start. I downloaded the files you gave, and opened them up on GIMP. Not sure what to do next?
Thanks for your awesome articles! (Subscribed :D)
Hey,
Sorry for the extremely late reply. This file is meant to be used with Adobe Photoshop so with GIMP, it might not work correctly.
Rgds,
Taylor Ling
Thank you for sharing Taylor!
This is so useful.Really appreciate Taylor.